Social Orbit
Coding | Data Visualization | UI/UX Design
“Visualize your social interaction data with a planetary solar system”
Overview
Social Orbit is a social interaction tracker and data visualization tool.
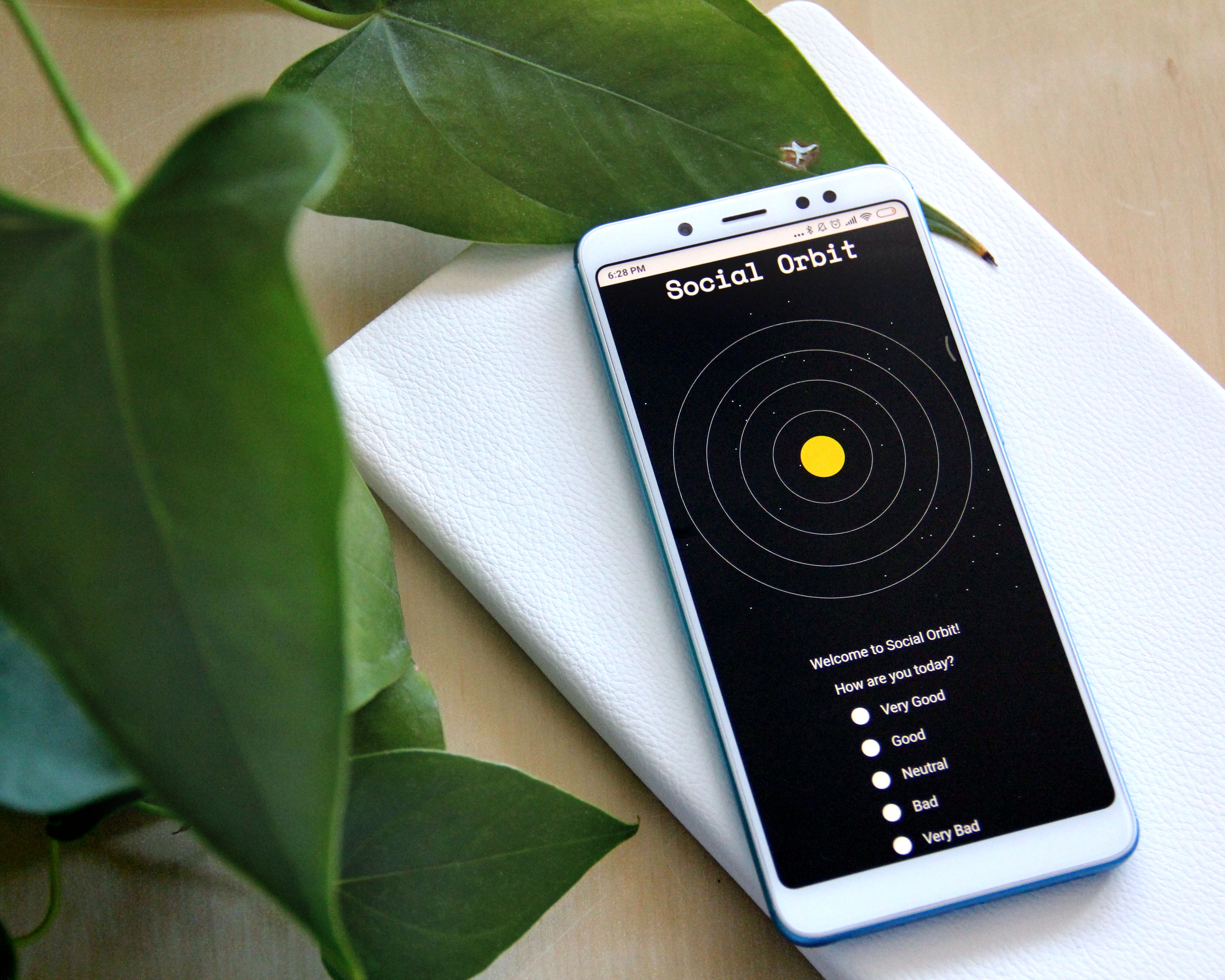
Users can add their social interactions from one day into the Social Orbit and watch them come to life
in a solar system of planets, stars, and a sun. Each planet represents data about one social interaction.
The sun and the stars represent the overall feeling about their day and social interactions.
A legend is included to show the different aspects (like communication method, relationship type, and
length of interaction) and how they are visualized.
With the Social Orbit tool, one can reflect on their social experiences.
Users are invited to take steps to build their ideal social system to improve their mental health and
life satisfaction.
Social Orbit is designed for mobile use.

Features:
- questions to input your social interaction data
- a dynamic visualization of your social interactions
- option to export a final image of your Social Orbit
- ability to download your data
- legend for reference
Tools
p5.js: JavaScript library for creative coding
Figma: interface design tool
inDesign: page layout design software
Purpose
Social Orbit is a tool meant to help improve people's mental health in relation to their social interactions; especially since, as humans, we need social connection, community, and a support system. This project was created during the pandemic, when we had less frequent social interactions due to restrictions. Social Orbit aims to make people more aware of their various social encounters (or lack thereof) and make them reflect on whether they are satisfied with the quality of their social life. This tool can be used help the user build and maintain a satisfying and healthy social life by tracking and visulizing that user's social interaction data.